Portfolioontwikkelingen
Nieuwe functionaliteiten
Sociale kaart (30 november 2015)
HBO-V studenten ontwikkelen voor het Zeeland Centraal-De Zeeuwse Huiskamer project Overleven met Kanker een sociale kaart. De portfolio-wiki ondersteunt het ontwikkelen van sociale kaarten. De sociale kaart kanker is een voorbeeld van een sociale kaart in wording.
VisualEditor
Wikipagina's worden opgemaakt middels een opmaaktaal genaamd wikitext. Wikitext kan worden gezien als een lichtgewicht HTML, de taal waarin web-pagina's worden geschreven. Ondanks dat wikitext relatief simpel is, is wikitext voor veel schrijvers van wiki-pagina's een forse en eigenlijk ook ongewenste hobbel. Sinds enige jaren wordt gewerkt aan een VisualEditor waarmee tekst op een visuele, haast wysiwyg (what you see is what you get) manier kan worden ingevoerd. Deze editor is nog niet volledig uitontwikkeld, maar is inmiddels wel goed bruikbaar. Ontwikkelingen aan de editor gaan snel, wekelijks komen nieuwe en verbeterde functionaliteiten ter beschikking. Nieuwe ontwikkelingen die het gebruik van het portfolio vereenvoudigen worden hier gemeld.
Linken naar pagina's
Iedere pagina in een wiki moet een unieke naam hebben. Om te voorkomen dat gebruikers van het portfolio dezelfde paginanamen kiezen, worden de paginanamen automatisch gegenereerd. Bijvoorbeeld, de deelnemer Hans heeft de paginanaam CNTR 00001, maar deze naam is veranderd in de leesbare naam Hans.
In de VisualEditor kan op dit moment helaas niet naar de leesbare namen worden gerefereerd en moeten vooralsnog de automatisch gegenereerde namen worden gebruikt. In de komende maanden gaan we de VisualEditor zodaning configureren dat wel leesbare namen kunnen worden opgenomen. In de tussentijd worden de gegenereerde namen in Project paginaoverzichten getoond voor copy & paste acties in de VisualEditor. Tip: open twee tabbladen in de browser, één voor de VisualEditor en de andere voor de overzichten. Zo kan eenvoudig een paginanaam uit een overzicht naar de VisualEditor worden gekopieerd.
Opzet Portfolio-wiki
Werk in uitvoering
- Navigatie / zichtbare onderdelen in de Chameleon skin, inclusief opbouw en positie van de pagina-onderdelen // broodkruimel: nadrukkelijker in beeld
- Paginatitel is nu nog identiek aan URL-titel, dat is niet altijd mooi (pre- en postfixes worden ook getoond)
- Portfoliowiki op een stabiele omgeving (productiewiki?) Hans: ja het liefst zo snel mogelijk, nog in december 2015!
- Wijzigen overkoepelende context - bijvoorbeeld in het geval wanneer een studentenproject onderdeel blijkt te zijn van een ander of overkoepelend project in plaats van direct van het desbetreffende Living Lab. Hans: De overkoepelende context kan worden gewijzigd, echter alleen als je voldoende rechten hebt. Dat is bewust zo gedaan om te voorkomen dat studenten de wiki op een ongecontroleerde manier gaan verbouwen.
- Kunnen bewerken in de Chameleon skin. Hans: dat kan nu al, maar is enigzins verborgen.Via de dropdown paginahulpmiddelen kan je of bewerken of bewerken met formulier. Er is nog geen knop voor de VisualEditor te verlaten zonder wijzigingen op te slaan. Gebruik nu vernieuwen wat in dezelfde dropdown staat. Wordt aan gewerkt, een kwestie van dagen.
- Visual Editor:
- Gebruik optimaliseren (menubalk Visual Editor, aanwijzing voor bronnen uploaden, Resource Description-formulier, verwijzen naar bronnen in de tekst, etc.) // Portfoliohandleiding verbeteren (bij voorkeur overbodig maken door gebruik te optimaliseren).
- Toevoegen van bestanden, afbeeldingen, tabellen etc. Nu wordt er voor bestanden en afbeeldingen Resource Descriptions aangemaakt, maar die worden nog niet gelijk aan de desbetreffende pagina toegevoegd waar je die wilde uploaden (via de VE kun je alleen afbeeldingen toevoegen, en nog niet bestanden - echter, dit is een wat omslachtige stap). Hans: In een volgende versie van de VisualEditor kunnen plaatjes direct met drag&drop in de tekst worden geplaatst. Daar wordt aan gewerkt, maar dat zal nog wel enige weken duren. Dus vooralsnog moeten plaatjes eerst worden geupload. Datzelfde geldt ook voor resources (pdf, docx, ppt, etc.). Die moeten ook eerst worden geupload en van metadata worden voorzien, voordat ze kunnen worden gebruikt in de editor. Via de Cite en Nocite templates (sjablonen) kan naar geuploade resources worden gerefereerd. Er wordt ook automatisch een referentielijst gegenereerd. Ook het het proces van uploaden en citeren van resources willen we in één stap gaan doen, maar dat vereist een wat dieper ingrijpen in de VisualEditor.
- Resource Description voor Website (dus zónder het uploaden van een bestand) aanmaken geeft foutmelding: "De opgegeven doelpagina File: is ongeldig." (via Koppeling gaat het wel). Hans: ik heb een apart formulier voor websites hyperlinks) gemaakt. Zie Project en Light Context pagina's.
- Nieuwe pagina aanmaken:
- Aanvullende info op bestaande pagina: aanmaken van nieuwe pagina’s in het geval er veel tekst in een bepaalde paragraaf moet; toelichting op ‘Creëer een onderliggende context’ verduidelijken + verwijzing in tekst (paragraaf) met Internal link naar subcontext/onderliggende pagina (alternatief: geselecteerde delen van de tekst inklapbaar maken).
- Nieuw studentenproject aan project (bijv. PR 00001 als overkoepelende context) toevoegen: niet zichtbaar op de wiki (bijv. op de pagina van PR 00001).
- Knop voor 'nieuw project' ook op projectpagina (om een 'sub-project' aan te maken) weergeven (en niet alleen op de hoofdpagina van de verschillende portfolio's).
- Plaatjes worden niet getoond in de VisualEditor. Hans: dat werkt sinds bgein december.
- Als je in de Visual Editor wilt bewerken verspringt het beeld steeds een heel eind naar boven of naar beneden: dat is niet handig. Hans: daar stoor ik me ook aan. Dit zijn zo van die kinderziektes in de VisualEditor die bij een volgende release vaak zijn opgelost. We nemen actie als het probleem bij de volgende release nog niet is opgelost.
- Image map generator voor het toevoegen van wereldbeelden in rijke plaatjes. Hans: Ook de procedure voor het maken van een klikbaar plaatje (imagemap) gaan we stroomlijnen. Daar zijn tools voor.
- Automatiseren aanmaak nieuwe gebruiker (student, deelnemer) + wachtwoord. Hans: Dat kan automatisch in een batch (csv file) worden gerealiseerd.
- Reflectie / evaluatie; assessment.
- Dashboard / overzicht:
- Voor gebruikers (studenten): overzicht van ontwikkeling van de competenties n.a.v. de competentiekaart (zie figuur 2).
- Projectenportefeuille: overzicht van projecten en bijbehorende rollen / content / vereiste voorkennis / complexiteit etc. (knoppen / filters? > handig voor allerlei overzichten (dashboards etc.) per type gebruiker), zie bijvoorbeeld de onderzoeksportefeuille van DA-ARC, zodat studenten kunnen zien in welk project zij aan hun competenties (kunnen) werken.
Pagina's die als format (preload) worden weergegeven voor projectrapportage
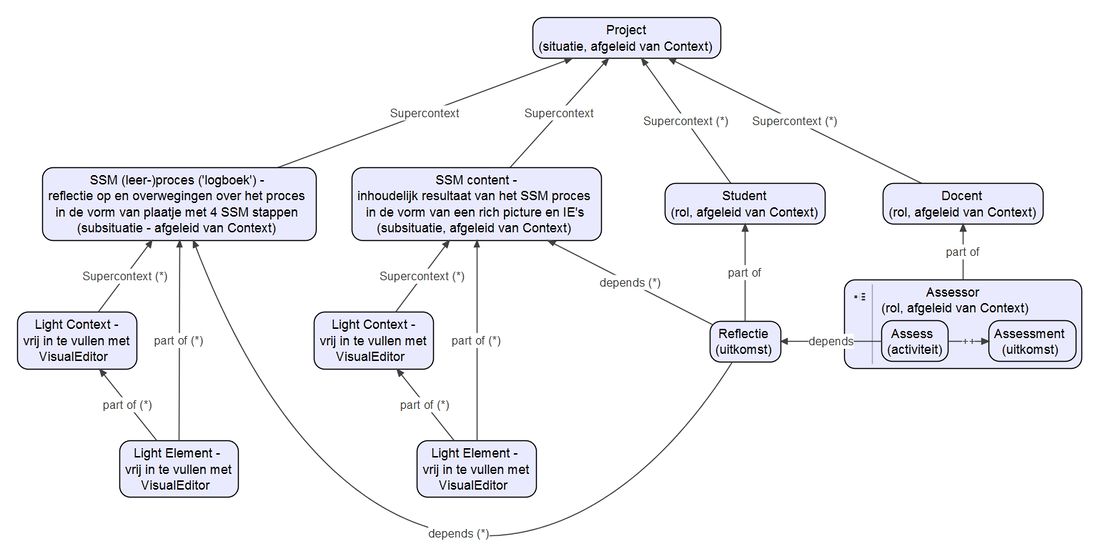
Systeembenadering:
Traditionele insteek: